Separator |
您所在的位置:网站首页 › dp woo product carousel equalize height › Separator |
Separator
|
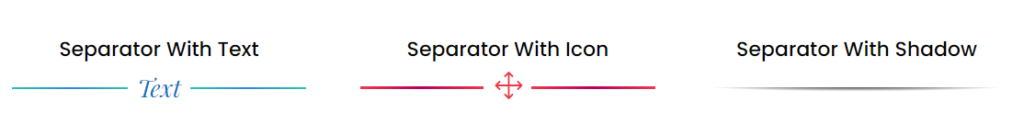
Divi Plus Separator module creates a beautiful divider to highlight your contain. Using this module you can add a horizontal line between the various segment of the webpage.  How to Add Separator Module to your webpage
How to Add Separator Module to your webpage
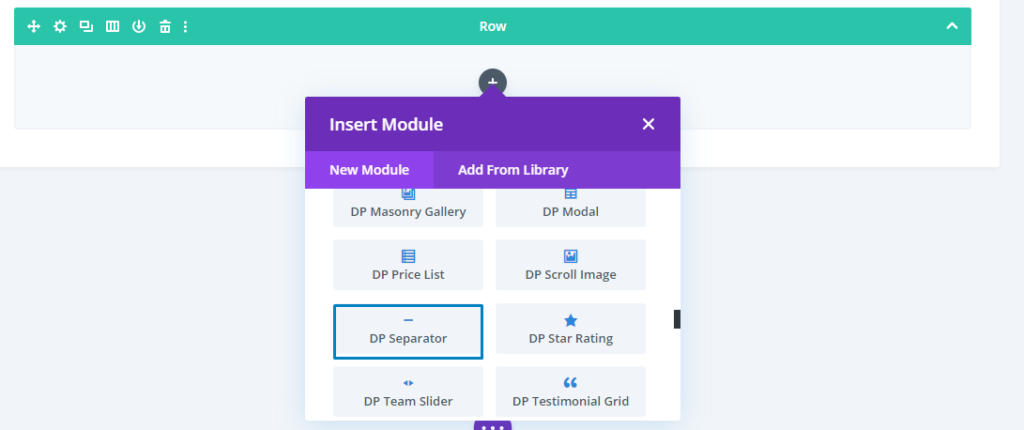
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps: Create/Edit a Page/Post that uses Divi builder.Create/Edit a row.Click on Add New Module option; choose the DP Separator module. Separator Content
Separator Content
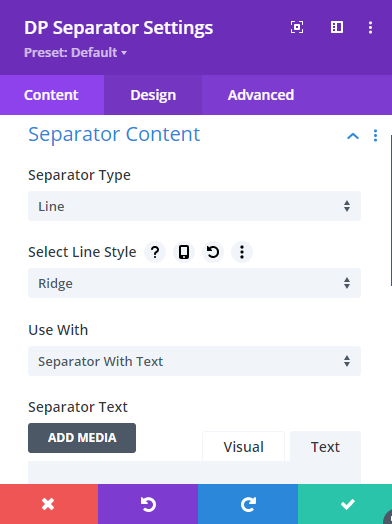
 Select Separator Type as Line or Shadow. If the line is selected, it will show more content options to customize the line. It let you use image, text, icons and place separator around it.To give the line style, go to the Select Line Style section and select a style.Use With section allows adding text (images as well) or icon to the separator.
Design Options
Select Separator Type as Line or Shadow. If the line is selected, it will show more content options to customize the line. It let you use image, text, icons and place separator around it.To give the line style, go to the Select Line Style section and select a style.Use With section allows adding text (images as well) or icon to the separator.
Design Options
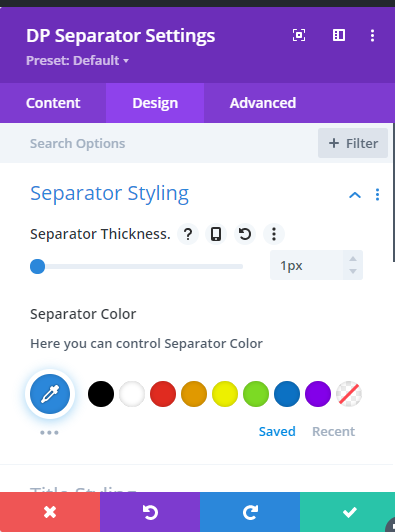
 Separator Styling section
Separator Styling section
Here you can set the thickness, color, gradient of the separator if required. Text StylingHere you can apply the formatting of text and alignment. By default text is aligned to the left. Here is a blog post that covers the setup process, and working of the Divi Plus Separator module. |
【本文地址】